The trick with Game.Screen.Size.Height - Positioning and scaling actors based on device width
 HappyBadgers
Member Posts: 53
HappyBadgers
Member Posts: 53
You may have tried to set an actors width to screen width, only to find that it scales incorrectly and ends up either too big or to small depending on the device (assuming you're using resolution independence).
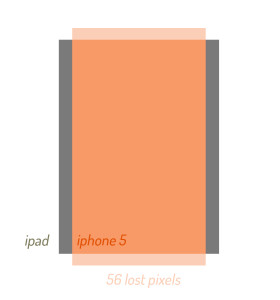
This was driving me CRAZY. My project was set to iPad portrait and it looked fine on ipad, but on my iphone 5 the actor would be WIDER than the screen width. ARRRG. I even tried hardcoding the actor width to 640 knowing that was the correct number. Still too wide.
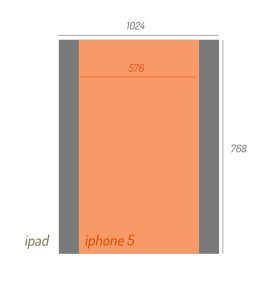
So what's going on here? Well the project is set to ipad which means it starts at 1024x768. Now, the iphone 5 has a width of 640, but a height of 1136. That means if you laid it pixel for pixel on top the ipad resolution you would be leaving off 56 pixels on the top and the bottom.

In order to fill the iphone 5 screen completely, the phone screen has to be scaled down so that its height matches the device height. This means that even though the real device height is 1136, in GameSalad it will be the scene height,
1026. Since 1024 x 640 wouldn't be the right aspect ratio, we know that the height is now different too.

We can do a little bit of math to determine how much the scene was scaled, and extrapolate the width. This is the formula I use:
screen size diagram2
(1024 / (game.Screen.Size.Height*2) ) * game.Screen.Size.Width
It's pretty simple. We start by dividing the scene height (1024) by the device height (because of the way GS strangely handles retina, we have to first multiply height by 2 to get 1136). This gives us a ratio of scaling. In this case the whole phone screen is scaled to .9x of the scene. We can then apply that to the device width (640) to get the adjusted width of 576.
I usually store this as a game variable SCREENWIDTH so I can access it anywhere. Another nice trick since you now know the real screen width, is using this to position items relative to screenwidth.
HEY GAMESALAD DEVS! Maybe just add this as a global variable? It would be SUPER nice to just set an actors width = Game.Screen.Cropped.Width or something!


Comments
On my game i gave up on resolution and just changed the camera size and use overscan. I also build around what the iphone 5 can see, even though its an ipad project
@jsorr2 so you set the camera as an unlocked actor and change to iPhone 5 resolution?
@metamet
At the moment I just set my main actor with 'control camera'. Therefore, no matter the screen size the actor will be centered (i'm making an RPG). For camera control check out: http://forums.gamesalad.com/discussion/73820/interpolate-vs-move-to-when-using-camera-control-on-actor#latest
Ashtmj made a good post about camera control
@jsorr2 cool idea!
The solution I posted above is great for games that require elements to be positioned at very specific points on the screen, or to be scaled based on screen width / height.
I wish GS team would just make this a simple attribute so we could treat it a bit more like web responsive design.
@HappyBadgers submit a feature request in our public bug database.
@BlackCloakGS will do, thanks!
Hey @HappyBadgers.. So does this work when re-scaling for any device like iPhone 6 or just the iphone 5 ?
Nice find @HappyBadgers , thanks!
After using Unity in our company for a few weeks i gotta say, supporting different resolutions in gamesalad is ridiculous tricky (especially considering this is an engine specialized on mobile development).