Movment Control
 grahameckersley
Member Posts: 81
grahameckersley
Member Posts: 81
Hey GS fam,
Wasn't quite sure which category this should go under but here goes.
I've come across a template for a movment i want to use it's an orbit one actor orbiting the other, the only thing i want to change is i want to be able to control the orbit, as in i swipe the screen and the orbit will go in one direction or the other.
I've been trying a bunch of stuff but haven't been able to figure it out yet i was hoping one of you would know how to do this?


Comments
Just changing the direction of orbit? Or speed as well?
Both i wanna be able to swipe its direction then after a second or 2 it slows down and stops
Not sure I understand...
So if you swipe in the opposite direction, it slows down, stops, then starts in the other direction?
I wanna get it so that if you swipe right it will orbit right swipe left it will orbit left and after swiping if its not touched again then after a second or two it will just slow down and stop from whatever direction it was going
Example attached:
Socks you legend that's awesome!
I was just having a play with it, can i attach more than one actor to this?
What i'm trying to create is this
and i thought this would be a good way to go about it as the template is gone
Sure, each actor needs to have an angle offset.
The orbital path of each actor needs to have the Y (sin) squashed.
And the size needs to tied to the angle.
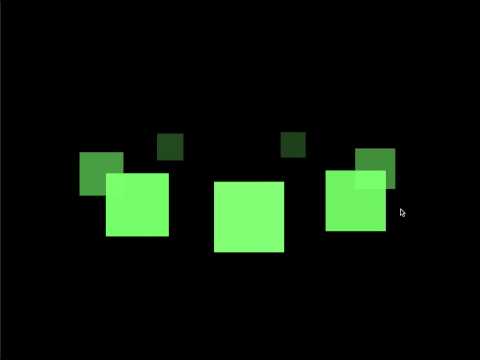
Demo attached:
Love your work socks that's awesome!
What would i switch to invert it so when you swipe right it goes right swipe left it goes left?
Double click the middle actor, in the last change attribute behaviour, the one in the timer, change . . .
(A - mouse x)*2
to
(mouse x - A)*2
Awesome man that's epic Thank you!
Hey @Socks
I'm using 6 tiles instead of 8 in my rotation, so i adjusted the offset to space them out however when i run it they seem to bunch up, how do i go about creating a bigger gap between each spinning tile?
I'v noticed the 40 in front of the sin with constrain that's set to the tile width seems to have somewhat of an effect i just cant seem to get it to the degree i'm after, when i increase or decrease that number it doesn't seem to affect what happens by much
360° divided by 6 = 60°, so each tile should be offset by 60°.
The '40' is the width of the actor, it changes between 40 (far away) and 120 (near) . . . both of these values are based on adding and/or subtracting '40' from 80.
You can change the space (offset) between the actors by changing the offset attribute in each actor.
Oh wait i made an error i had +180 on the final equation instead of +80, it blow the actors,
Thanks @Socks