Help with getting the HTML5 build to work well on both iOS and Android
 david.lachmish
Member, PRO Posts: 1
david.lachmish
Member, PRO Posts: 1
Hi guys I need some urgent help here...
I uploaded the published game here:
http://dehed.com/flappy/sample-index.html
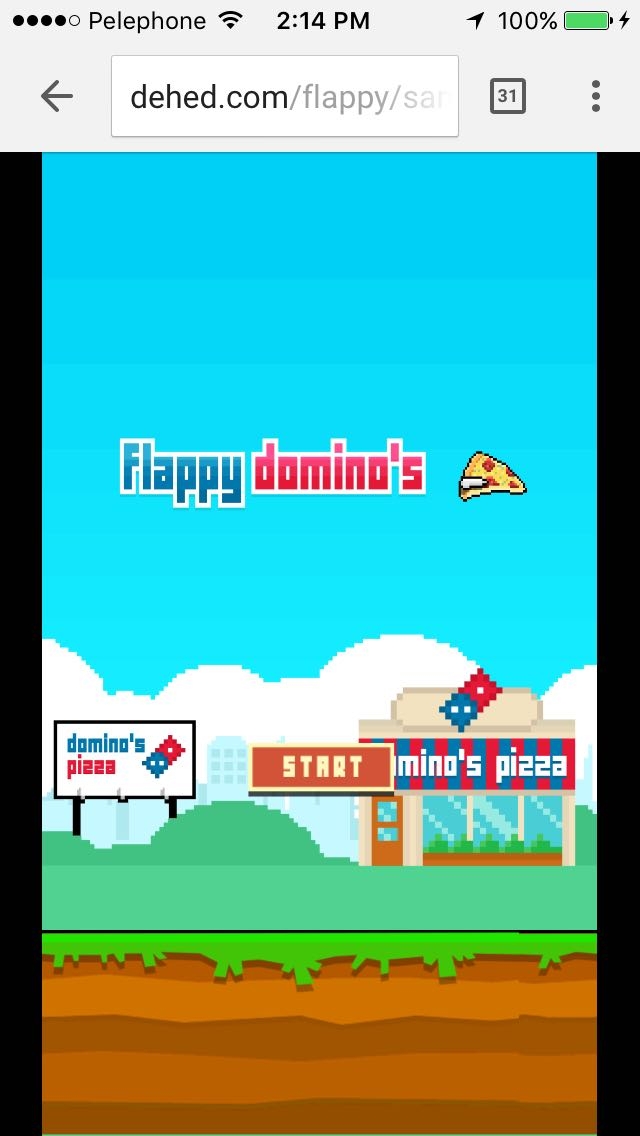
It works great on desktop and iOS devices, but not on Android (I checked several different Android devices). In Android the browser doesn't display the whole screen (the image is overstretched) and as a result the buttons "aren't where they supposed to be" meaning you need to touch the screen lower than where the button appears. I attached at the end of the post an iPhone and Android image so you can see the difference.
That obviously makes the game unplayable on Android devices, which is the whole point of using HTML5 - making it platform agnostic.
I've been trying countless different variations using all the methods available in the code (inline vs. frame, all the viewport-reference and viewport-fit options combinations and gse-player custom CSS width and height), and I can't find a solution...
Is there any chance to get a helping hand here? I'm willing to pay of course.
Cheers,
David.
Images: