Doodle Jump tutorial – anyone?
 Village Idiot
Member, PRO Posts: 486
Village Idiot
Member, PRO Posts: 486
Hello.. I'm losing my mind trying to work out a platform movement like Doodle Jumps. I've got a template put out by Sparky but as I'm quite intellectually challenged, I really need a tutorial. I've seen a reference online to a tutorial that @tshirtbooth did – but I can't find it. Anyone know of a tutorial out there – I'm cusping on complete despair here.


Comments
You could try this:
thanks @tatiang – I've seen this one. Unfortunately it doesn't actually have the platforms moving – which is weird, because I would've thought the platforms moving down was an important part of the game. I really need to understand the platforms moving down bit. When Originally found this video I was initially excited, then then complete opposite of excited, tinged with a deep sadness.
Don't know the game, do you need moving left+right or up+down platforms or something different?
Hi @Metallo – I'm looking for downward movement that's made to move by the upward movement of the player. I have a template, that I can work from – I just don't understand how it works. I really need a tutorial, sadly it seems that it doesn't exist. Somewhere in the world a teary eyed emoji is dying.
Hi @monkeyboy simian, still not clear to me, sorry about that but as I said I'm not familiar at all with the game and I searched on youtube but couldn't figure out what platform you mean. Can you post a video so I hopefully might be able to help?
@Metallo – sure.. here's a video that demonstrates the way the platforms move down:

also, here's the template that I've been looking at. The the template actually makes it all happen.
The thing is that it's set up for iPhone legacy and I'm making my game on iPad/universal. It seems to me that once you try and change the size of the game it affects the way the platforms work due to the way the thing was set up – which makes sense.
I'm just trying to get platforms to loop in the same way – (the template below shows all)
Unfortunately for me, I can't figure out how to adapt it.. because I'm an intellectual oompaloompah..
Thanks, I will have a look later this afternoon and let you know.
Just checked the tutorial and it is easy, the player has the control of the camera, everytime the player is jumping to the half of the screen the game attribute isHalfway is true, otherwise is false. On the platform, when the attribute is true it changes its Y linear velocity to the opposite of the player speed. When the platform reaches the bottom of the screen then it goes on the top with a random X position.
If you change the resolution of the screen the only things you need to change are the 2 rules on the player, the Constrain Y at Halfway Marker and Doodle is Halfway, and put the value of your screen halfway.
Hope it is clear.
Attached is a demo, that is not mine.
Best,
Two.E
thanks @Metallo for the explanation. I'm having difficulty understanding how you said that it changes the attribute once the player gets half way. It says in the rule "when .. is 725 etc.", yet the scene height is 960. If it was half way, shouldn't it be 480? Or is it referring to camera size?
And if this is the case – why is the scene and camera width half of the actual iPhone 4 width? Sparky has made it 320 for both the camera width and the scene width – when it's meant to be 640. Yet the scene height is the actual height it should be for that phone (960) and the camera height is half of that.
And thanks @Two.E – I have that demo (posted above), I'm actually looking for a tutorial – being so lacking in the brain department, I require guidance in order to understand.
If you decide to make another video tutorial, and on this particular subject, please let me know and I'll gladly pay to see it – just like the other one you made.
After 5(?) years of using GS, I have a suspicion that I'm the dumbest person using it.
yup.
deafening silence..
crickets..
a tumbleweed..
a deep chasm of nothingness..
Hi @monkeyboy simian sorry for the silence, I have been off for some days. It is the halfway of the camera, but the scene is actually longer than the camera, that's why 725.
Hope this is clear. I'm off my iMac with gamesalad to make screenshots.
Hi @Metallo – and thanks for getting back. I'm sorry if I come across as lame, I think I just am. I take forever to get this stuff
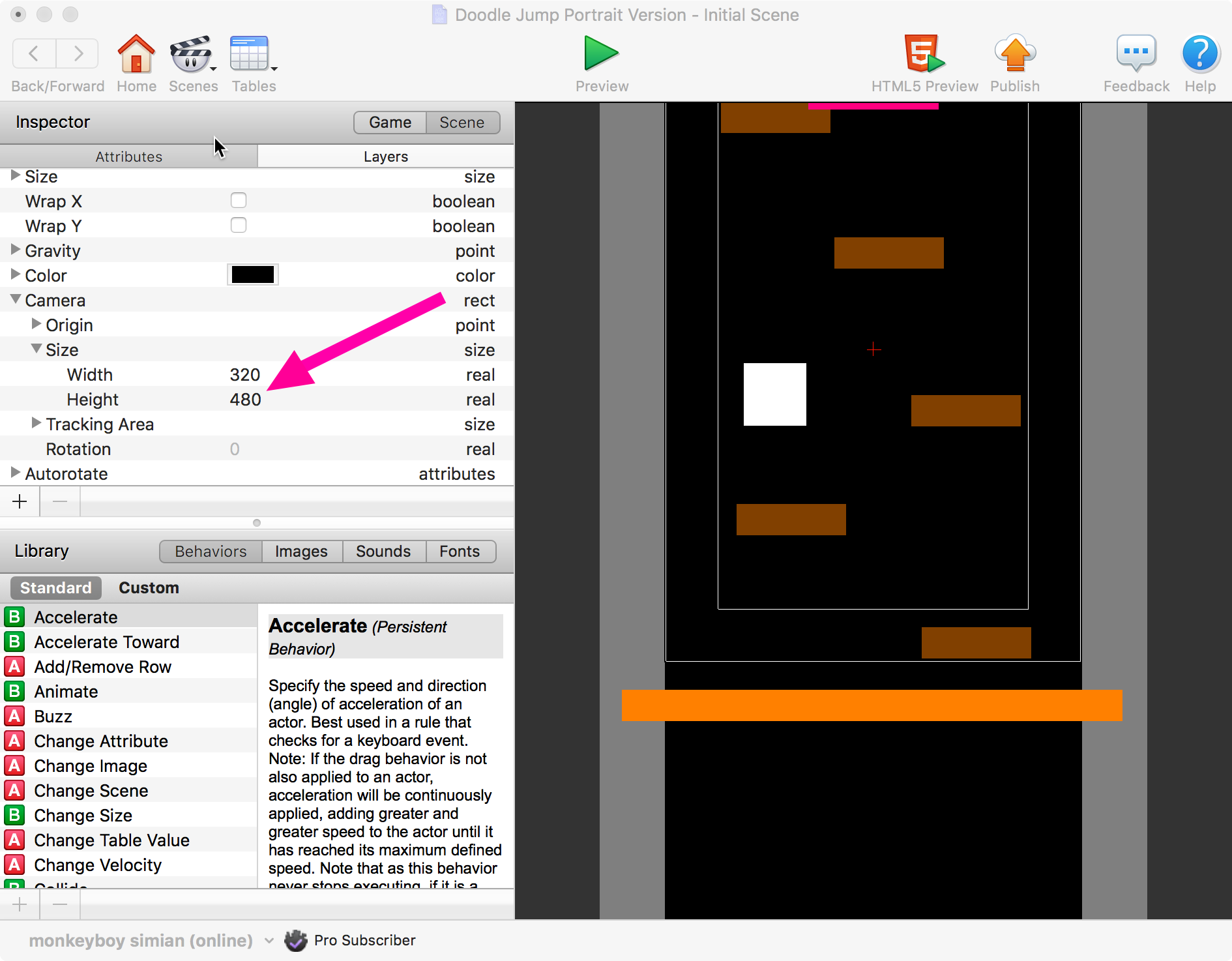
I can't understand how 725 is halfway of the camera as it's 480, unless I'm misunderstanding it.. I've taken a screen grab of where I'm getting my info.

480 was the size of the camera but 960 is the height of the scene. Now, you want the doodle to stay halfway of the screen, always, so you have to divide both by 2 and add the result, so it is 480/2 = 240, 960/2 is 480, 240=480 =720. The creator of the template probably wanted the doodle to stay just a little over the half so it decided to go for 725, 5 pixel higher.
Hope it is clear?
Thanks @Metallo – the breakdown of how he got that number helps me to rationalise what's going on. Though I have no idea how adding those two different sizes together works. I'm happy to accept that it's just the way it is. You've been very helpful, so thanks.